ProjectX의 유저 기준 사이트 별 개선점
전반적인 내용
긱 페이지별로 너무 느낌이 다릅니다.
메인페이지, 코드리뷰페이지, 관리자페이지, 학습자페이지 전부 생긴 모습이 다른데 좀 통일되었으면 좋겠습니다.
헤더, 로고 위치, 내용 등 사소한 것부터 전체적인 구조까지 완전 달라 “같은 사이트”라는 느낌이 오지 않습니다.
템플릿을 만들어 통일성을 주어 각 사이트가 어떤 기능을 하는지 사용자에게 명확히 다가왔으면 좋겠습니다.
세션이 해제되어 수시로 로그아웃되는데 이로 인해 많은 불편함과 오류가 생기는 것 같습니다.
이 문제를 해결(기능이라면 제거)하여 사용자 편의성을 높여야 할 것 같습니다.
+ 추가로 로그아웃되면 원래 있던 페이지로 돌아가지도 않아 학습자 입장에서 불편함을 많이 느낍니다.
알람기능과 쪽지기능은 굳이 있어야 하는 건지 잘 모르겠습니다.
전에 사용할때에 느낀 점인데, 알람기능은 사이트에서 사용자의 행동을 명확히 설명해주지 않아서 재차 확인하는 용도로만 사용하고, 쪽지 기능은 제대로 사용한 적이 없습니다.
반응형 디자인이 없어 학습에 불편합니다.
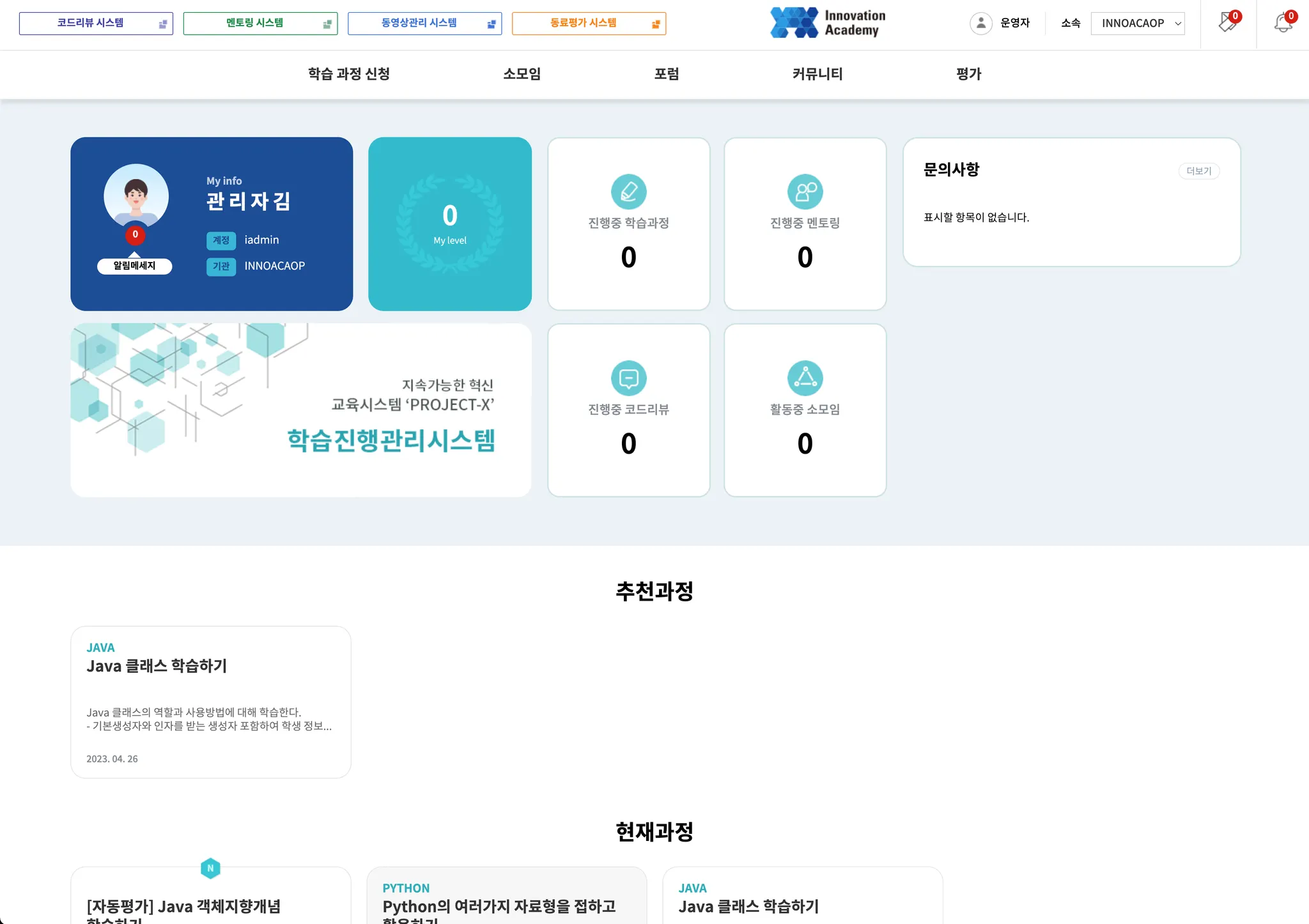
메인 페이지
주 기능
•
ProjectX 홍보 자료
•
설정
◦
마이페이지
◦
알림
◦
로그아웃
•
학습자를 위한 링크들
개선사항
•
홍보자료와 메인페이지가 섞여 있으니 학습자 입장에서 필요없는 정보가 많아 불편합니다.
•
메인페이지로써의 기능과 홍보페이지를 분리해주셨으면 좋겠습니다.
•
링크기능과 설정기능들의 버튼이 가시성이 좋지 않습니다.
링크 버튼들의 크기를 키우고, 알람 버튼도 라이브러리를 사용해서라도 제대로 된 모달을 붙여야 할 것 같습니다.
학습자 페이지
주 기능
•
학습 상태에 관한 안내
◦
현재 진행중인 과정 리스트
◦
추천 과제 리스트
◦
문의사항 관리
•
네비바
개선사항
•
학습 상태에 관한 위쪽 안내 박스에서 여러가지 필요 없어 보이는 기능들이 있는 것 같습니다.
◦
My Info 박스가 어떤 기능을 위해 존재하는건지 잘 모르겠습니다.
◦
프로필사진이 왜 있는건지 잘 모르겠습니다.
◦
레벨이 어떤 기준의 레벨인지 잘 모르겠습니다.
•
네비바가 이중으로 구분되어 있는데, 위에 두줄로 표시되니 일관적이지 않은 것 같습니다.
•
추천과정&현재과정, 학습 상태 박스를 하나로 합치고 메인 페이지에 두번째 네비바 링크들을 집어넣는 편이 사용자 입장에서 가시성이 좋을 것 같습니다.